Правила оформления кнопок на сайте

Вы заходите в магазин и видите спутанные ценники над товаром, это обстоятельство мешает вам понять, сколько стоит бутылка газировки. Прилавок с такими ценниками - хороший пример плохого интерфейса.
Другой пример. В гостях вы берете в руки пульт телевизора и вместо того, чтобы убавить звук, переключаете канал, потому что надписи на кнопках неоднозначны и схожи.
И в первом, и во втором случае вас заставляют думать в ситуациях, где мерчендайзер магазина или дизайнер техники должны были подумать за вас.
Если вы владелец сайта, позаботьтесь о том, чтобы посетитель мог стать покупателем, не сталкиваясь с такими неудобствами. Мы с радостью вам поможем.
Делайте интерфейс предсказуемым
Способов объяснить пользователю, что произойдет, если он нажмет ту или иную кнопку, много. Как это лучше сделать в конкретном случае, пусть решает дизайнер, но важно помнить правило: нельзя вызывать у пользователя сомнений в назначении кнопки.

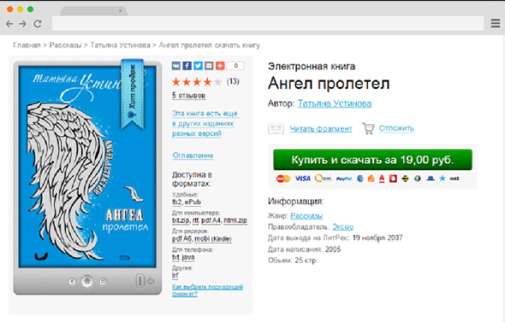
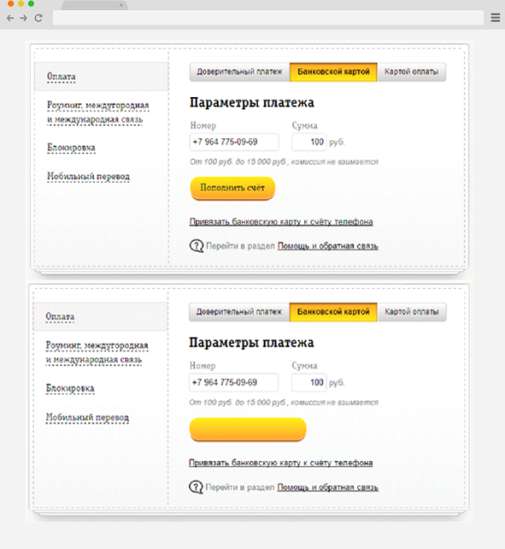
В интернет-магазине ЛитРес ссылка для добавления товара в корзину хоть и обозначена соответствующим значком, носит непривычное название “Отложить”. Мы привыкли видеть кнопку “Добавить в корзину” или просто “В корзину”. В данном случае иконка дает правильную информацию о назначении ссылки, однако надпись специфична. Кнопка получилась недостаточно предсказуемой.
Этот принцип рекомендуется применять ко всем активным элементам интерфейса. Кнопки стоит рисовать и называть так, чтобы у человека, желающего ее нажать, не было никаких сомнений в том, что произойдет после клика мышкой.
На сриншоте эта же кнопка вместе с соседними ссылками хорошо демонстрирует нам другое правило оформления активных элементов: ссылки необходимо подчеркивать.
Ссылки, направляющие на другую страницу или сайт, стоит подчеркивать сплошной линией. Ссылки, открывающие всплывающее окно или переносящие нас в другую часть этой же страницы, советуем подчеркивать пунктиром.
Эти правила подчеркивания диктуют нам не учебники, а многолетний опыт взаимодействия пользователей с другими сайтами. Людям так привычно, они понимают различия между такими ссылками.
Четыре правила оформления кнопок
Запомните несколько простых правил, которые помогут вам правильно составлять надписи для кнопок на сайте.
1. Говорите, что надо сделать
Возьмем как пример кнопку, которая добавляет товар в корзину. Мы уже разобрали пример с надписью, вводящей в заблуждение. Если писать глаголы на кнопках в неопределенной форме, они станут простыми и понятными.
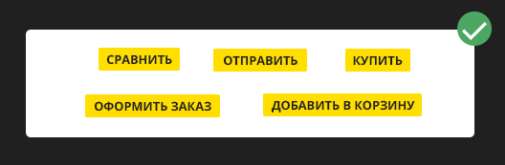
Например: “Отправить”, “Добавить в корзину”, “Оформить заказ”, “Купить” или “Сравнить”.

2. Показывайте результат нажатия кнопки
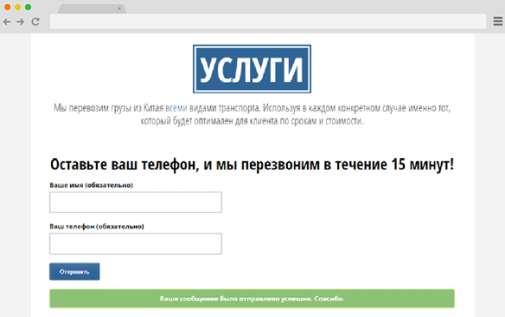
Когда человек нажал на кнопку, следует показать ему, что действие, за которое она отвечает, произошло. Выводите всплывающее окно или менее навязчивое уведомление, когда товар добавляется в корзину или когда отправляются данные заполненной формы.

Это поможет избежать ситуаций, когда человек несколько раз нажимает на кнопку, потому что не смог понять, сработала она или нет. Составляйте текст уведомления кратко и доходчиво. Оно должно вносить ясность, а не нагружать пользователя ненужной информацией, кроме того, оно должно легко закрываться.
3. Группируйте кнопки правильно
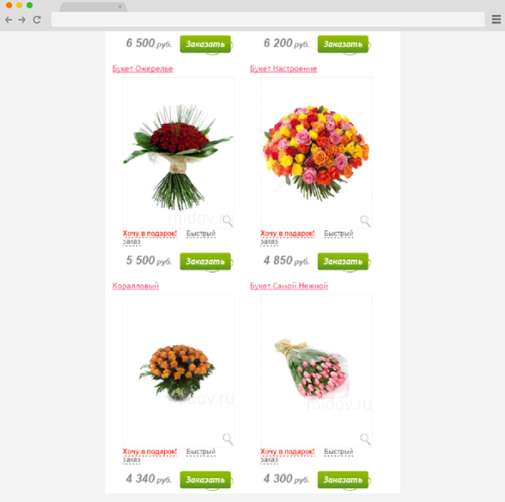
Если на странице присутствуют несколько товаров, кнопка, добавляющая товар “А” в корзину, должна располагаться ближе к товару “А”, чем к остальным. Мы уже рассматривали ситуацию с запутанными ценниками, такой неразберихи допускать нельзя.

4. Выделяйте кнопки, ответственные за действие
Кнопка, отправляющая данные, должна быть расположена внутри формы так, чтобы ее назначение было понятно. Соблюдение этого правила легко проверить: уберите с кнопки текст и посмотрите на страницу. Если вам очевидно, что эта кнопка отправляет данные, вы все сделали правильно.
Если у вас на сайте несколько форм обратной связи, рекомендуем выполнить их в одном цвете, это позволит пользователям практически мгновенно определять, за какое действие отвечает кнопка. Кроме того, цветовое кодирование, отличающее активные элементы от неактивных, поможет пользователям быстрее понимать, куда можно нажать, а куда нет.

Старайтесь сделать так, чтобы действия на сайте было легко совершать
Проверить правильность оформления кнопок на сайте несложно. Сделайте это прямо сейчас, внести правки также не составит труда, зато вы избавите ваших посетителей от массы неудобств.
Думайте за покупателей!
По материалам сайта https://askusers.ru/blog